.jpg)
どんなスケッチになる?
今回のスケッチでは、フルカラーLED(RGB LEDとも言います)を使用して、七色の世界を楽しみます。フルカラーLEDは、1つのLEDに見えますが、中身は 3色の LED でできていて、多彩な色を表現できる素子です。
フルカラーLEDをArduinoに接続し、7色に変化させるスケッチを書きます。スケッチでは、赤色が点灯している状態から始め、徐々に緑色に遷移させ、次に青色に変化させさて、最後は赤色に戻します。 この色の遷移によって、7色すべてを光らせます。
必要なもの
| # | 構成部品 | 数量 |
|---|---|---|
| 1 | Arduino UNO | 1 |
| 2 | ブレッドボード | 1 |
| 3 | フルカラーLED(カソードコモン) L-154A4SURKQBDZGC | 1 |
| 4 | 抵抗器 220Ω | 3 |
| 5 | ジャンパーワイヤー(オス×オス) | 4 |
フルカラーLEDの仕組みとは
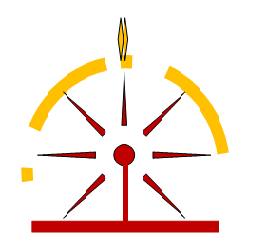
ちょっと見では、フルカラーLED は単色の LED と同じように見えます。 しかし、LEDが光る頭の部分の内部には、実は赤色、緑色、青色(RGB)の 3 つの LED があります。 個々の LED の明るさを制御することで、黒以外のどんな色でも出すことができます。理論的には2563(16,777,216)色を表現できます。
3 つの LED のそれぞれの光の量(輝度)を調整することで、絵の具を混ぜるのと同じ方法で色を作り上げます【注】。
Arduinoの analogWrite 機能 を使うと、ソフトウェアから明るさをいい感じに調節することができます。非常に近接した点からの発光色は混ざって見えるという目の錯覚を利用しているのです。 実は何を隠そう、液晶テレビでも全く同じ仕組みです。液晶テレビに装備されたLEDの素子が発光する色は決まっていて、色を混ぜて彩色豊かな絵を表現しているのです。
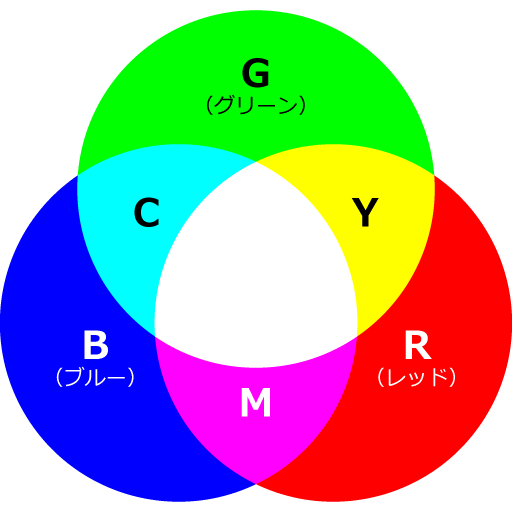
例えば、赤と緑の輝度を同じにして青を消せば黄色になり、3 つすべての LED の輝度を同じに設定すると、白色になります。
【注】正確には光の三原色と色の三原色は異なりますが、混ぜて色を作れる点は同じです
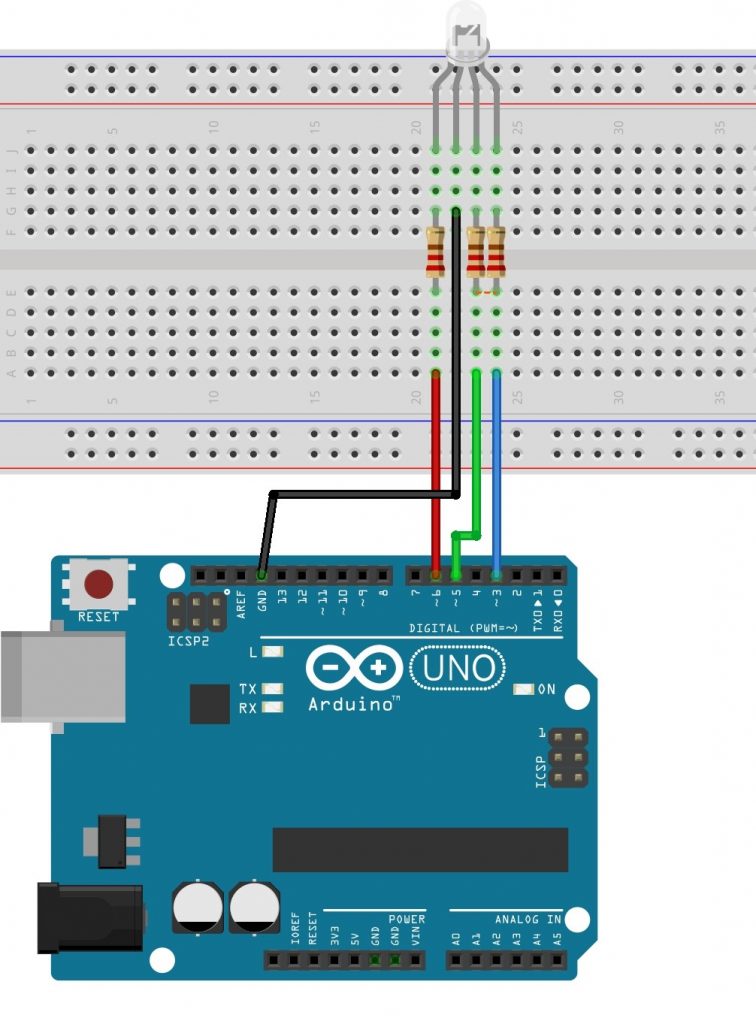
ブレッドボードでの配線方法とは
フルカラーLEDの種類には2つあり、「アノードコモン」と「カソードコモン」と呼ばれます。
ここでは、カソードコモンを使います。カソードコモンのタイプはRGBのカソードが1本に共通化されていて、グランド(-)に接続します。カソード以外の3本のピンはそれぞれ色が決まっていて、単色の LED のアノードと同様に、抵抗を経由してプラス(+)に接続します。

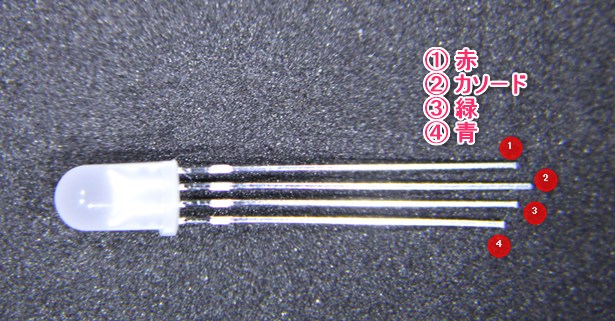
写真のように、フルカラー LED には 4 本のピン(足)があります。LED の頭の中にある3種類のLED(RGB)に接続されている3本の線(①③④)はアノードと呼ばれ、プラス(+)に接続されます。この時、アノードに多くの電流が流れすぎないように、220Ωの抵抗を接続します。
RGBのカソードは1本にまとめられ、4本の中で一番足が長いもの(②)です。カソードはグランド(-)に接続されます。
上記の(+)と(-)を間違えて接続すると、LED は点灯しません。
回路の接続順序
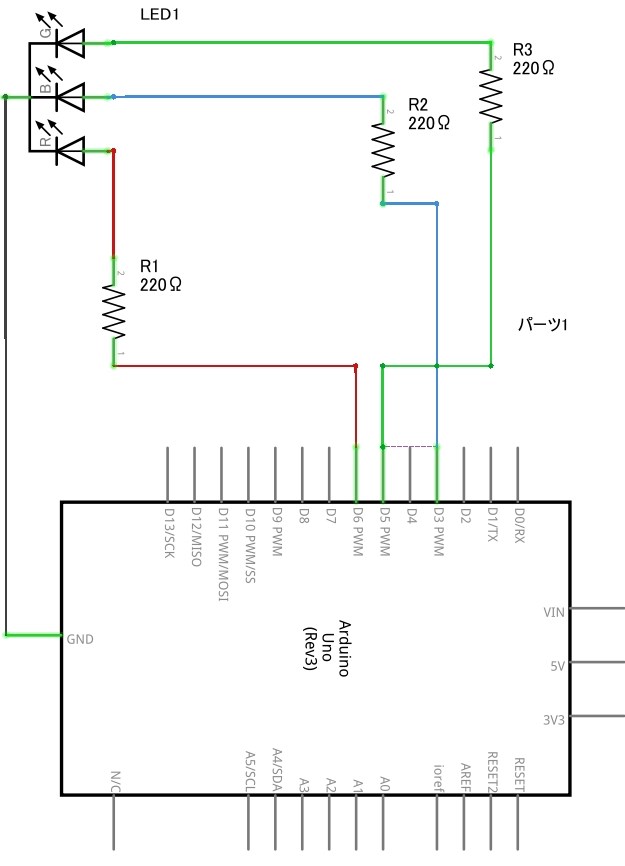
LEDの足からArduinoのピンまでの接続順序は下の図と表のとおりです。

| LEDの足 | 抵抗 | ジャンパー | Arduino ピン |
|---|---|---|---|
| 赤 | 220Ω | 赤 | ~6 |
| カソード | ー | 黒 | GND |
| 緑 | 220Ω | 緑 | ~5 |
| 青 | 220Ω | 青 | ~3 |
回路図は以下の通りです。

フルカラーLEDを使ったスケッチ
スケッチ全体は下の通りです。
// RGBアナログ出力の値(0~255)の最大値
#define MAXV 255
// アナログ(PWM)出力のピン番号をRGBに割り当てる
#define B 3
#define G 5
#define R 6
void setup()
{
// RGB出力ピンに初期設定する
pinMode(R, OUTPUT);
pinMode(G, OUTPUT);
pinMode(B, OUTPUT);
}
// フルカラーLEDの色を循環的に変える
void loop()
{
// 色の変化が速すぎると、人間の目では追いつけないので、少しゆっくりにするための待ち時間
#define T_DELAY 20
for (int i = 0; i <= MAXV; i++) // 2色を0~255の範囲で変化させ、色を混ぜる
{
// 赤の出力を下げつつ、緑の出力を上げていく
analogWrite(R, MAXV-i);
analogWrite(G, i);
delay(T_DELAY); // 色の変化に目が追いつくまで少し待つ
}
for (int i = 0; i <= MAXV; i++) // 2色を0~255の範囲で変化させ、色を混ぜる
{
// 緑の出力を下げつつ、青の出力を上げていく
analogWrite(G, MAXV-i);
analogWrite(B, i);
delay(T_DELAY); // 色の変化に目が追いつくまで少し待つ
}
for (int i = 0; i <= MAXV; i++) // 2色を0~255の範囲で変化させ、色を混ぜる
{
// 青の出力を下げつつ、赤の出力を上げていく
analogWrite(B, MAXV-i);
analogWrite(R, i);
delay(T_DELAY); // 色の変化に目が追いつくまで少し待つ
}
// ループの先頭に戻る
}
定数を定義する #define
// RGBアナログ出力の値(0~255)の最大値 #define MAXV 255 // アナログ(PWM)出力のピン番号をRGBに割り当てる #define B 3 #define G 5 #define R 6
#define文は、文字列の置き換えを行います。
色を表現するためにアナログ出力を行いますが、その出力の最大値は255です。スケッチで単に255という値を使うよりも、MAXVといったシンボルを使ったほうがわかりやすいと言えます。またスケッチの中で、255が頻繁に使用されます。アナログ出力値は色を表現する場合、人間の目に顕著に違いが判るのが200くらいまでだとします。すると255を200に変更する際は、MAXVを255に定義している#define文は1か所だけなので、その1行を200に変更するだけで済みます。
同様に、Arduinoのアナログピンの番号はRGB別にスケッチのいたるところで使用されるので、例えば青のBはピンの#3というように#define文で定義しておきます。
ピンごとに色の割り振りと用途を決める
void setup()
{
// RGB出力ピンに初期設定する
pinMode(R, OUTPUT);
pinMode(G, OUTPUT);
pinMode(B, OUTPUT);
}
setup()は1度だけ実行されます。ここで、pinMode()は指定するピン番号が入力か、出力かを決定します。RGBの3つのピンから信号を出力して輝度を変更することにより、色を作り出すので「OUTPUT」を指定します。
色を循環的に変えるメインの処理
// フルカラーLEDの色を循環的に変える
void loop()
{
}
loop()もsetup()同様、自動的に呼ばれる、永久ループの処理です。ここでフルカラーLEDの色を循環的に変える処理を行います。
// 色の変化が速すぎると、人間の目では追いつけないので、少しゆっくりにするための待ち時間
#define T_DELAY 20
for (int i = 0; i <= MAXV; i++) // 2色を0~255の範囲で変化させ、色を混ぜる
{
// 赤の出力を下げつつ、緑の出力を上げていく
analogWrite(R, MAXV-i);
analogWrite(G, i);
delay(T_DELAY); // 色の変化に目が追いつくまで少し待つ
}
for文は、同じ処理を繰り返し実行するために使用されます。for文は、以下のように書くルールです。
for (初期化; 条件式; 反復処理) {
実行する処理
}
- 初期化:ループの最初に実行される式です。通常、カウンタ変数を初期化するために使用されます。
- 条件式:ループが続行されるかどうかを判断するために使用されます。条件式が真である場合、ループは続行されます。条件式が偽である場合、ループは終了します。
- 反復処理:ループの各反復後に実行される式です。通常、カウンタ変数を更新するために使用されます。
analogWrite()は指定したピンへの出力(OUTPUT)を行います。出力の値は0~255の範囲です。上記スケッチでは赤(R)の値を255から始め、254、253という具合に1ずつ減らしています。同時に緑の値を0から始め、1、2と1ずつ増やしています。
つまり、Rの輝度を最大にし、Gは消灯している状態を初期状態にし、Rの輝度を徐々に下げ、同時にGを少しずつ明るくしています。これにより、下の図でRとGの円が重なっている「Y」の領域の色を作っています。

delay()は指定された時間だけ、何もしないで待ちます。delay()を間に入れないと、Arduinoはものすごい速さで色を変化させてしまうので、人間の目にはついていけません。そこで、T_DELAY(ms)待つことによって、人間の目に色の変化を認識しやすくさせています。
ほかの二つのfor文も、色の組み合わせを変えながら同様の処理をループの中で行っています。
最後に
色を変化させるスケッチには様々なアルゴリズムがあります。ぜひ試してみてください。